Who am I?
I am Ajay Chauhan (IRC: hisir:matrix.org), currently in my second year of undergraduate studies in Computer Science & Engineering. I’ll be working on porting Arianna to Foliate-js for my Google Summer of Code project. I have previously worked on Kdenlive as part of the Season of KDE ‘24.
I hope to help bring the said feature into reality, but also to sharpen my own development skills through real-world projects, contribute back to the open source community and gain more inner confidence.
What am I working on for this year’s GSoC?
Arianna uses epub.js, which is no longer actively maintained. This creates a challenge as the epub.js may not be able to keep up with the evolving standards and new changes. To address this issue, the proposed solution is to port Arianna to the Foliate-js, which is an actively maintained epub renderer and has more features compared to epub.js and is used by the Foliate ebook reader also.
The problem that this project aims to solve is the need for a reliable and up-to-date epub rendering solution for the Arianna ebook reader. By porting Arianna to Foliate-js, the project will ensure that Arianna can continue to provide support for the latest epub standards and features.
My mentors for the project is Carl Schwan, and I appreciate the opportunity to collaborate with and learn from him during this process.
My work done so far
Setting up the development environment
First step was to setup the dev environment, I used Qt Creator for that, it’s fairly easy to set up the development environment.
Reading through existing codebase
The journey began with a thorough review of the existing implementation of epub.js (epub-viewer.js) in Arianna. I identified the features and functionalities that needed to be ported to Foliate-js, understanding how epub.js was used in Arianna for rendering, navigation, and user interactions, and the C++ backend code.
Next, I focused on identifying all the places where epub.js was integrated with Qt in Arianna. This involved comparing the existing implementation with Foliate-js’s approach to implementing the same features. To document the changes, I prepared a draft merge request.
Familiarised myself with the current Foliate reader implementation of the foliate-js. However, challenging for me to understand the backend architecture and how different components are interconnected within Foliate-js, requiring additional time to fully grasp the codebase.
Implementing changes
- Fixing the tricky part of the loading process. I had a hard time wrapping my head around how all the pieces fit together. My mentor helped me in this.
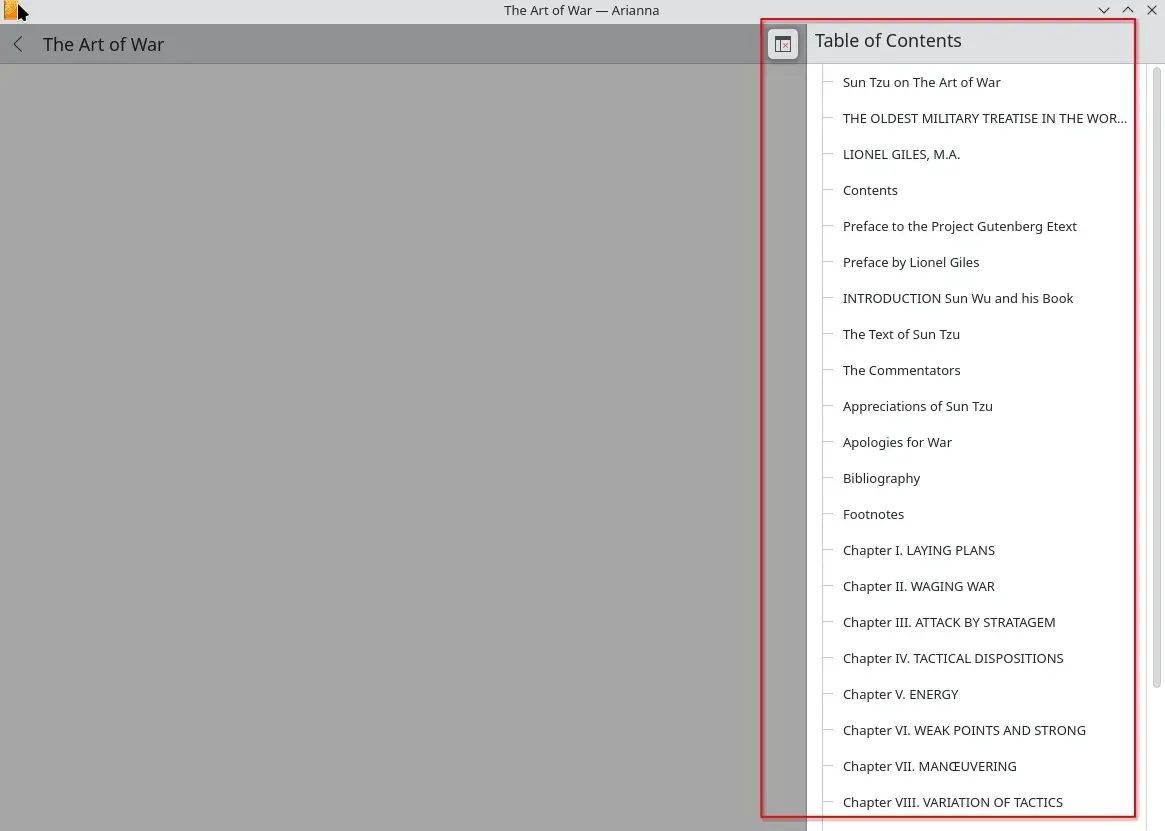
Implemented Table of Contents (TOC) functionality:
const { book } = action.payload;
if (book && book.toc) {
applicationWindow().contextDrawer.model.importFromJson(
JSON.stringify(book.toc)
);
} else {
console.warn("Book or TOC not available");
}It takes the TOC data from the book and imports it into the app’s context drawer. This way, users can easily access and navigate through the book’s structure.

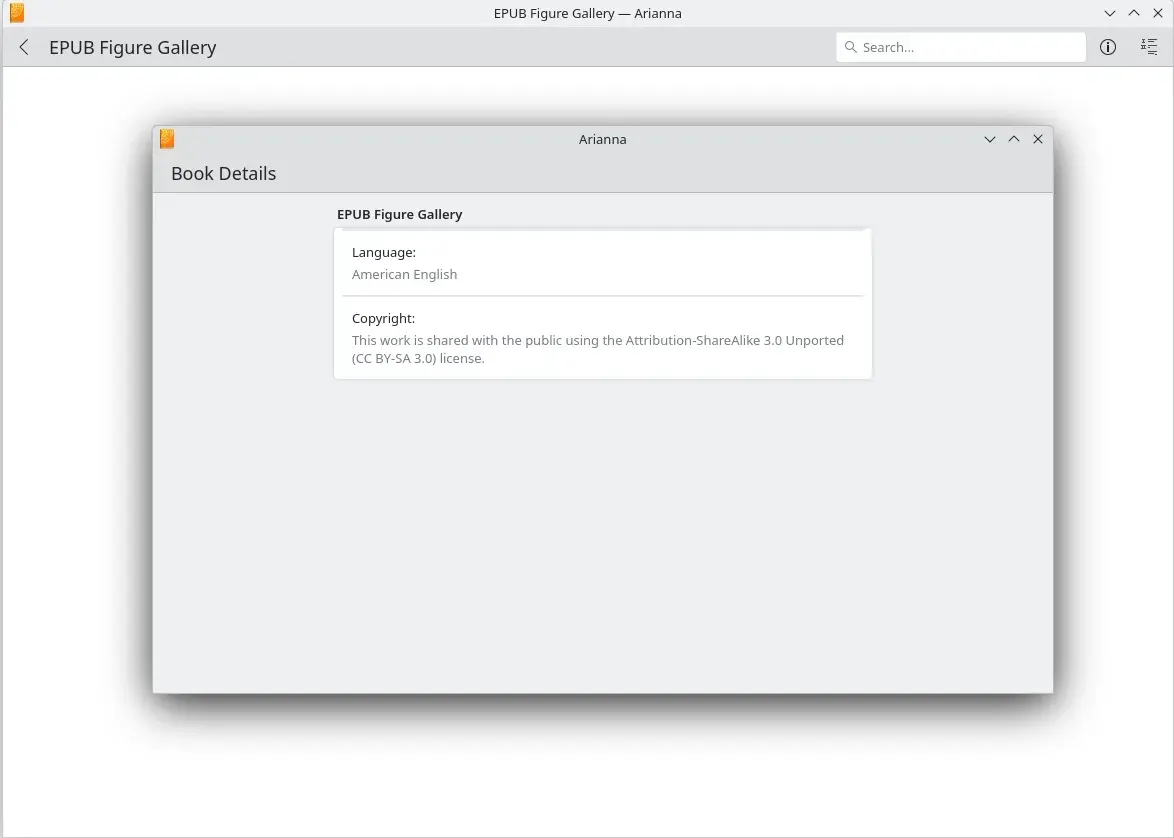
Added metadata handling:
const metadata = action.payload.book.metadata;
if (metadata) {
backend.metadata = metadata;
root.bookReady(backend.metadata.title);
Database.addBook(backend.file, JSON.stringify(metadata));
}Let me break down what this does:
- First, it grabs the metadata from the book that’s been loaded.
- If there’s metadata, it does a few important things:
- Updates the backend with this new info.
- Tells the app that the book is ready to go, passing along the title.
- Stores all this metadata in the database.

What’s next?
In the following weeks of GSoC, I plan to first to focus on tackling the rendition setup. This is a crucial step - it’s what will allow our ebook reader to display the content of ebooks correctly, and also setting the style for the reader. This will involve integrating the Foliate-js rendition module with Arianna’s Qt implementation.
Thanks for your reading, stay tuned for updates on my progress via my blog and feel free to connect with me.